
Issue that caused Bric library to be mis-aligned when window resized. Issue that caused tooltips to not save content unless return hit - (Return no-longer required). To refresh the data source of a list, simply left click the refresh button located to the left of the data source dropdown button. Issue that caused graphics glitch with add bloc button on group Blocs.

In future whenever this menu data is changed via Menu Manager, the changes will automatically be reflected on all lists connected to this menu data. Fixed issue that allowed line breaks to be pasted into unsupported elements. The 'top' value aligns the top of the aligned subtree with the top of the line box. Fixed issue that caused items above links with stretched link class added to be un-selectable on the design canvas. The vertical-align property defines the vertical alignment of an inline element.
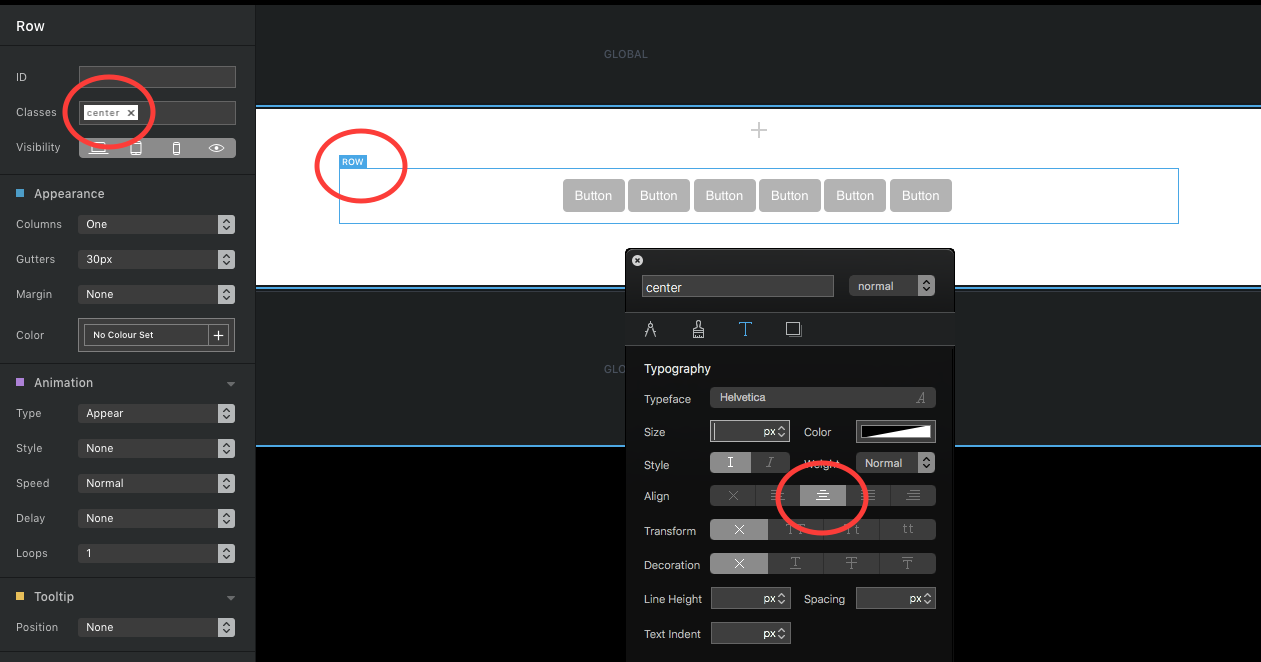
#Align button to bottom of bloc blocs app full#
To feed menu data to a list, first select the list object on the main canvas, then from the sidebar options, navigate to the section labelled Data and set the drop down option to the menu you want to provide data. Fixed issue that caused rows to align side by side inside a full screen Bloc. Please note the primary menu cannot be removed.Īny list item in Blocs can be fed data from any menu created with Menu Manager. To remove a menu from the Menu Manager, simply Left Click the small cross symbol that is located to the far right side of the drop down menu labelled Select. Doing either of these will open up the Menu Item Editor sheet. To edit a menu item from the Menu Manager, simply Left Click the small settings symbol that is located at the far right side of the menu item list entry you wish to edit or alternatively, double click anywhere on the menu item list entry you would like to edit. Please note: Drop down dividers will only show when a data feed is applied to a drop down menu list, they will not show in standard menus. The Menu Manager enables the insertion of various menu item types. The button marked with a – symbol will remove the currently selected menu item when Left Clicked and the button marked with a + will add a new menu item when it is Left Clicked.

Below the input field labelled Menu Title there are two buttons, one marked with a – symbol and one marked with a + symbol. Selecting this will add a new menu to your project and automatically activate it for editing in the Menu Manager.Īdding and removing menu items using the Menu Manager is also really simple. At the bottom of this list there is also an additional option labelled Add New Menu. Use cases : A feedback button or a chat window.

Set CSS Position property to fixed, bottom and right properties to 0px.
#Align button to bottom of bloc blocs app how to#
A simple problem but many new developers don’t know how to do this. If you click this button you will be presented with a list containing all of the menus in your current project. How to place a fixed button at bottom right of the screen in html. At the top of the Menu Manager window there is a drop down button labelled Select. To open the Menu Manager, navigate to Window > Menu Manager from the apps main menu or alternatively, use the keyboard shortcut ⌘+9.Īdding and removing menus using the Menu Manager is really simple. (Inherited from View) TextAlignmentTextStart TextAlignmentTextStart: Align to the start of the paragraph, e.g. It’s not essential to use the primary menu to feed your projects navigation data, please see Setting a Lists Data Source further down the page for more details. How to Align Views at The Bottom of The Screen (Explained, In this tutorial you will learn how to align views/button at the bottom of the screen using Duration: 5:21 Posted: Align to the end of the paragraph, e.g. The primary menu is the menu that is used to feed data to the navigation used in your project. The Blocs Menu Manager lets you manage the data and structure of these menus.Īll Blocs projects have a default menu automatically created in them, this menu is named the primary menu. In Blocs you have the ability to use synchronised menu data, this means you can use the same set of data to power multiple menus throughout your entire project.


 0 kommentar(er)
0 kommentar(er)
